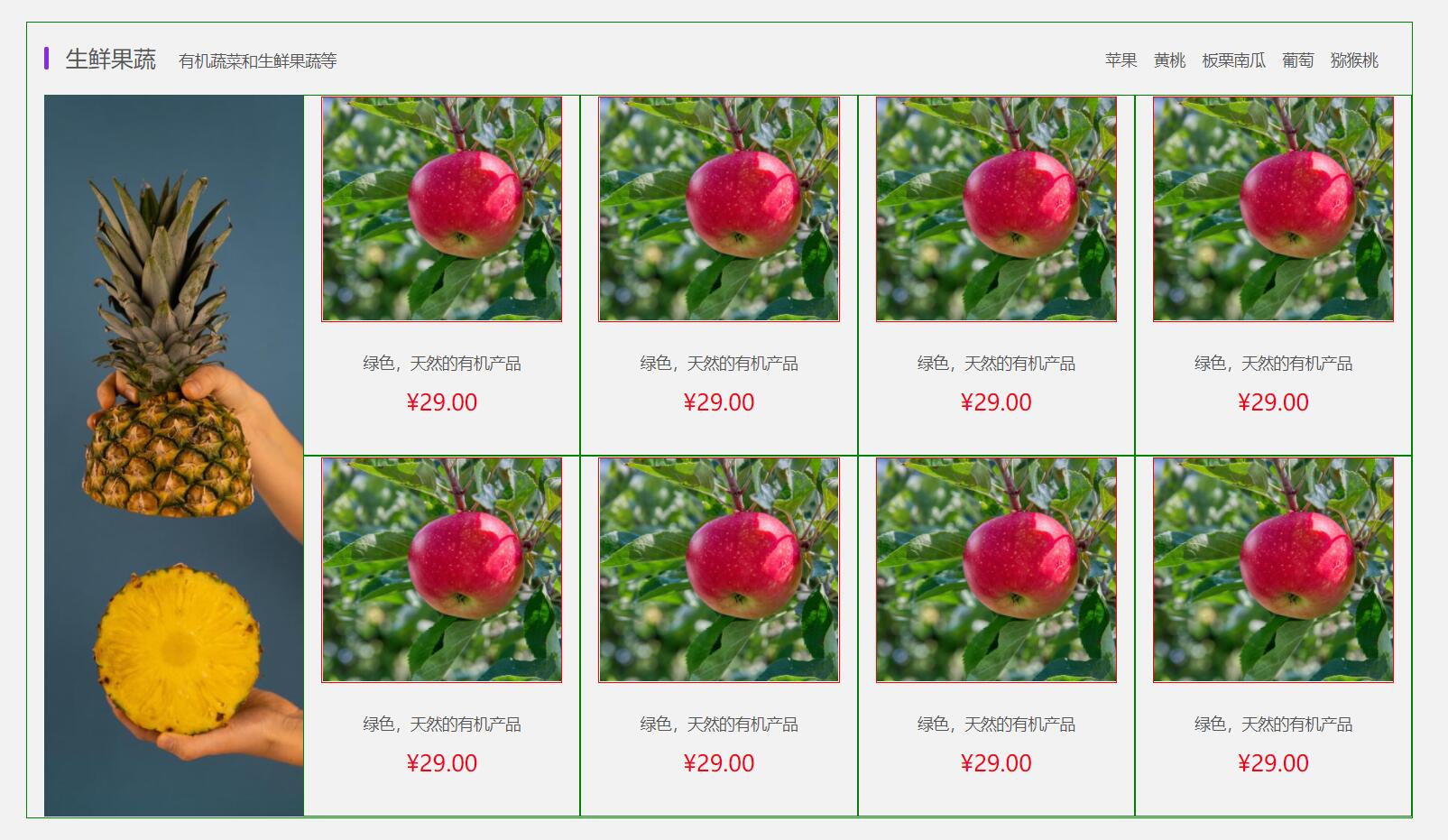
鸿硕最近在开发商城网站,看中了一种布局比较美观,于是就研究了一下,最终的实现效果,先上图,如下:

实现这种布局通常使用的方式为:
直接bootstrap左右栅格布局,右侧再来一个子栅格布局就行了。
<div class="container">
<div class="row">
<div class= "left col-md-2"> <img src=""> </div>
<div class="right col-md-10">
<div class="container">
<div class="row">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</div>
</div>
如果左边的col-md-2也就是两个栅格的宽度刚好符合您的要求,这样就直接按上面的代码实现就可以了,如果感觉左边的col-md-2宽度不合适,例如col-md-2窄了,而col-md-3又宽了,怎么办呢?
要解决这个问题,有两种方法:
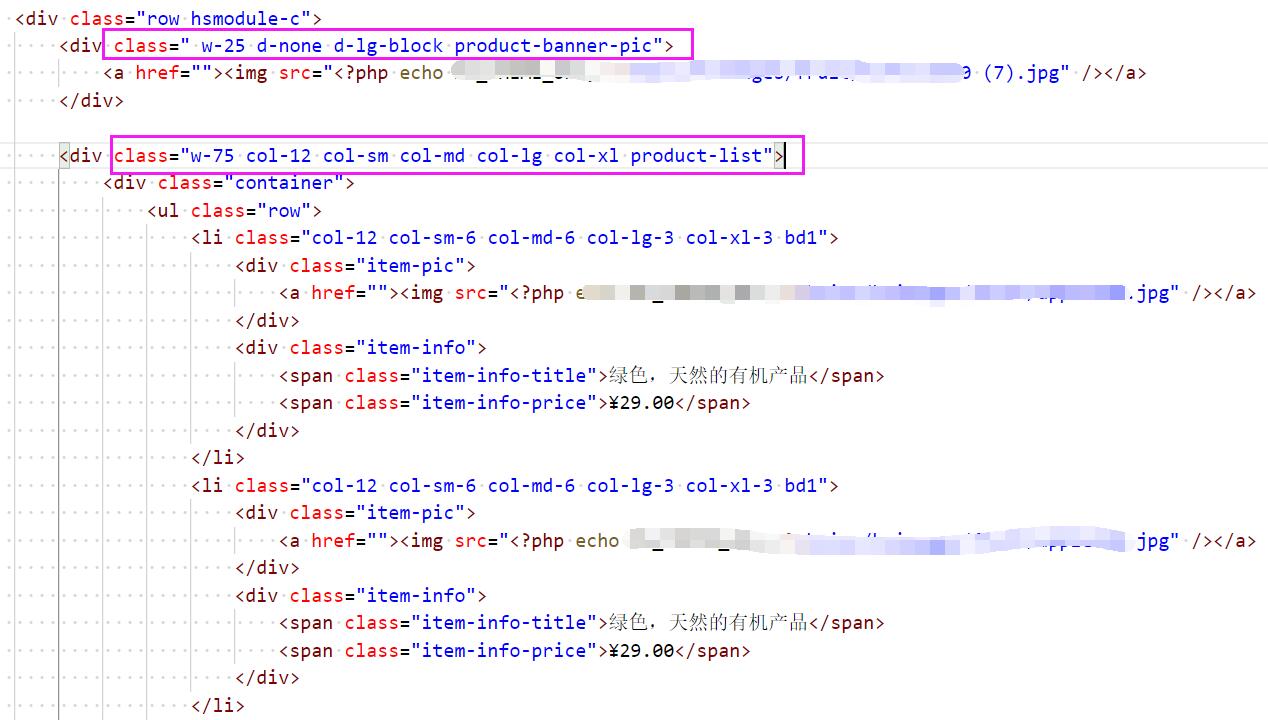
一,使用bootstrap4自带的功能来实现,比如添加属性 w-20,w-80来实现,这里需要结合使用col-*-*来使用
参考代码如下:

这里注意w-20和col-*的优先级问题,如果col-md-12这种情况,col-md-12的优先级更高;如果col-md这种情况,w-20的优先级更高;
具体使用根据不同的场景来灵活使用即可。
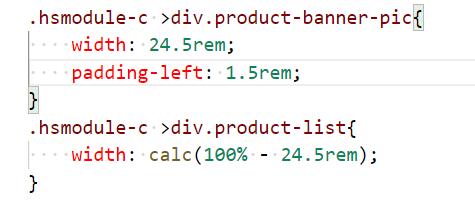
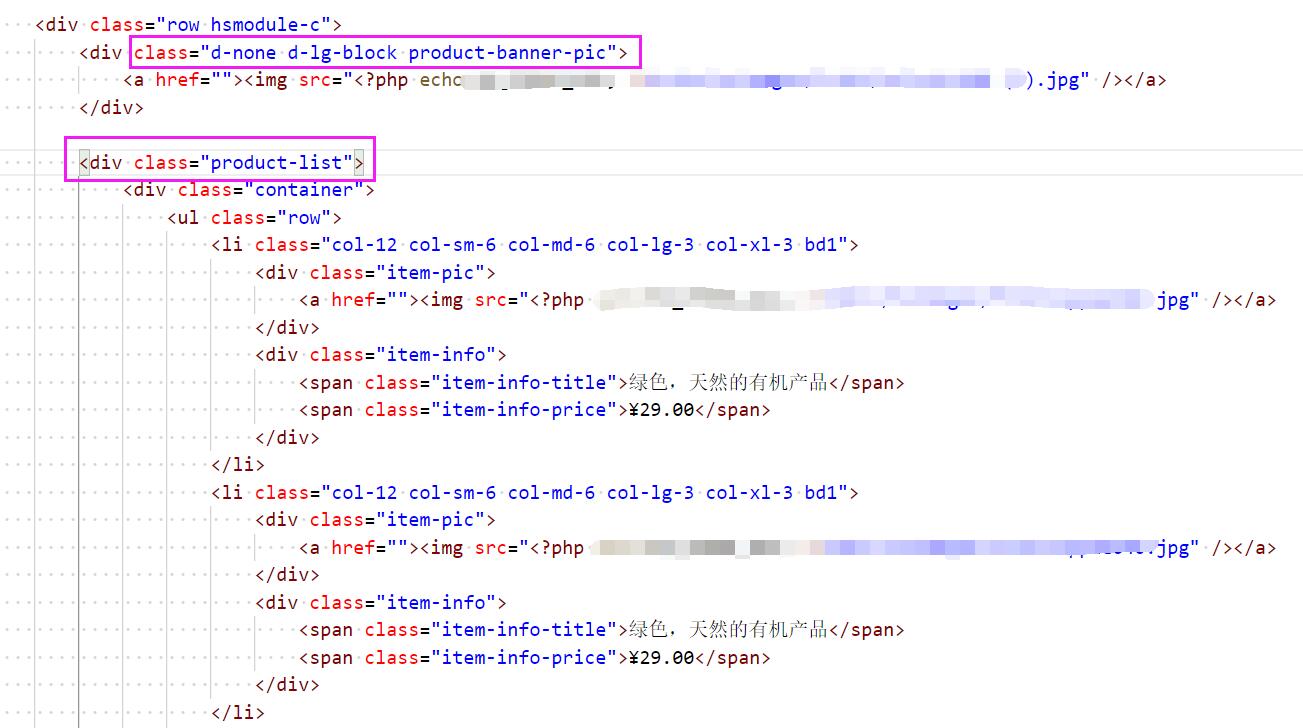
二,直接给左侧边栏的宽度设定固定值,右侧边栏宽度为(100%-左侧边栏固定值)


以上就是实现左右布局自定义尺寸的方法,如有更好的方法,欢迎交流
如果哪位朋友知道的话,欢迎指点交流。
也可以加群讨论:  656992002
656992002



