目前,swiper广泛应用于PC网站和移动网站的轮播图等方面,是网站建设当中很能增加观感的一个板块,使用方便的同时,难免存在一些小BUG。
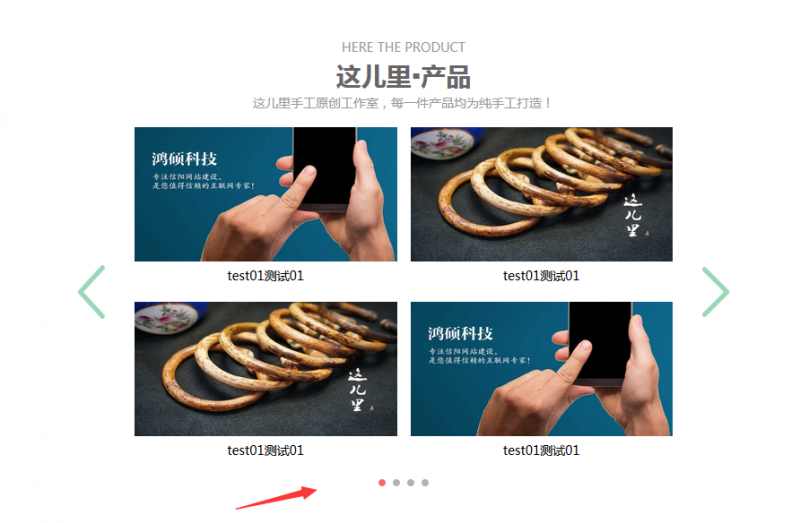
先来看看swiper图片排列,两行时的效果,如下图所示:

共有9张图片,如果分成两行显示的话,应该有4个小圆圈--分页器。这里却是9个小圆圈。并且,点击右方向的前进按钮,只能到达第4个,后面的就到达不了了。配置文件里面写的有循环“loop:true,”,而且更神奇的是,点击左方向的前进按钮却可以正常的显示以及循环!
后来测试只显示一行图片,即“slidesPerColumn: 1,”,这样却是完全正常的。
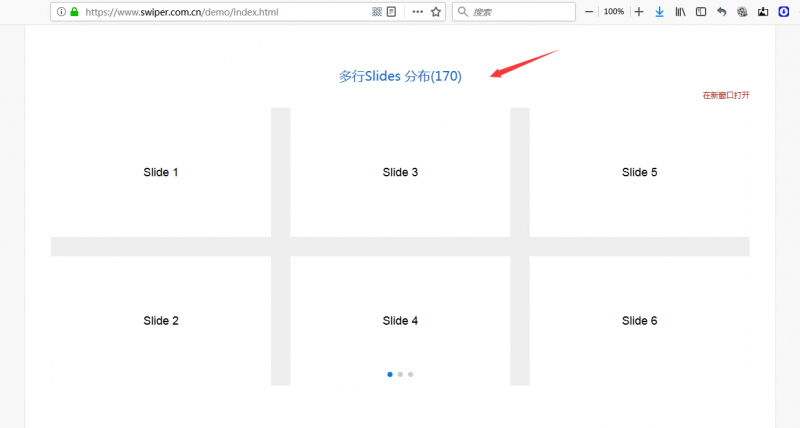
下图是swiper官网的例子:

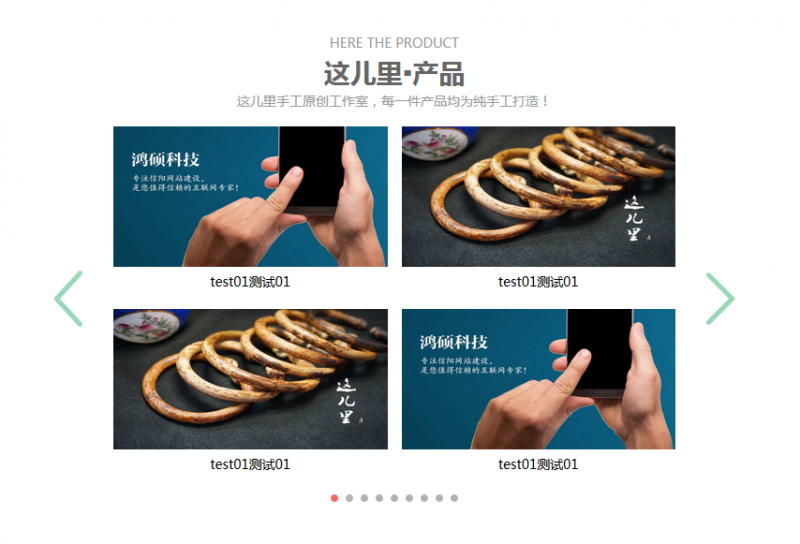
研究了下代码发现,这里官网的样例,没有loop循环配置,然后我也试着不用loop配置文件,这样以来,确实是好了,分页器小圆圈也正常了,这个只是个临时的解决方案,希望swiper官方能够解决一下。临时解决后的图片显示如下: