今天发现在vscode中写代码,也就是在wordpress的模板文件中写html,wordpress的模板文件都是以.php为后缀的文件,写着写着感觉不对劲,发现没有代码补齐的功能,以前使用sublime是自动补全代码使用习惯了,现在这样突然不能补全代码感觉十分不爽,怎么解决呢?
网上有很多解决方法:
方法一,在settings.json中找到files.assocciations添加内容如下
"files.associations": {
"*.html": "php",
"*.php": "html"
}这种方法不足之处在于,可能你再php文件之中可以正常补全html代码了,但是却不能解析php代码了。
方法二,点击vscode编辑器右下角的语言,如下图:
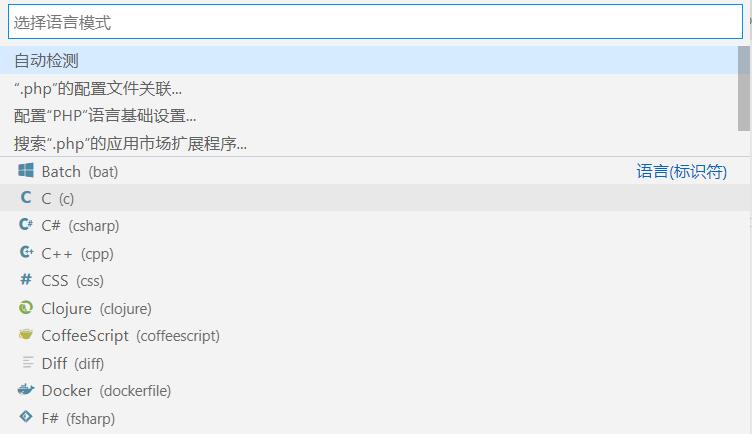
然后在下图位置选择你想补全代码的语言,例如html
选择后就会实现相应的代码补全功能,但是这种切换方法也麻烦。
如果朋友您有更好的方法,请指导交流,本文下方留言,或者本站联系方式中联系鸿硕,谢谢!