这两天一直在折腾vscode,各种坑不断,可能是刚开始使用的原因,也可能是本来就坑多,除了格式化代码功能,这里也说一下php debug这个插件的安装步骤以及初步测试使用。
语法检查和格式化
为了更加规范的学习PHP,我决定使用一个插件。如果在VSCode中搜索php format插件,会有三个排名最靠上的插件。我尝试了半天,其中PHP Intephense这个插件最好用。这个插件的评价是五星坪的,很容易跟另外的一个PHP IntelliSense弄混淆了。PHP IntelliSense这个插件的评价是三星,另外就是如果需要代码格式化的话,还得组合使用 PHP CS Fixer,我配置了半天比较麻烦。而且不知道为何,一直无法格式化。
所以强烈推荐直接安装PHP Intelephense。只要安装了这个插件,代码提示、语法检查、格式化就都有了。
phpStudy
phper常用的php环境集成工具使用起来比较方便,PHP Study集成了Apache、Nginx、IIS服务器,并且集成了php5和php7,以及现在的php8,非常的适合开发和学习。
PHP Debug
在VSCode中搜索插件PHP Debug,将这个插件安装到VSCode中。从这个插件的文档中,可以发现Installation,也就是说安装的说明。因为不会PHP,再加上英语水平不是特别好,所以这个文档看了好久,才弄明白。特此记录一下。
安装XDebug。先不要直接下载XDebug,文档中有一行特别加粗的说明,一定要操作一下的。
I highly recommend you make a simple test.php file, put a phpinfo(); statement in there, then copy the output and paste it into the XDebug installation wizard. It will analyze it and give you tailored installation instructions for your environment.
上文提示就是说,强烈建议我们创建一个test.php,创建一条语句phpinfo(),然后将得到的信息粘贴到XDebug installation wizard这个页面中。这个页面会分析好你的PHP环境,已经需要安装XDebug的步骤。
test.php
<?php
phpinfo();
?>
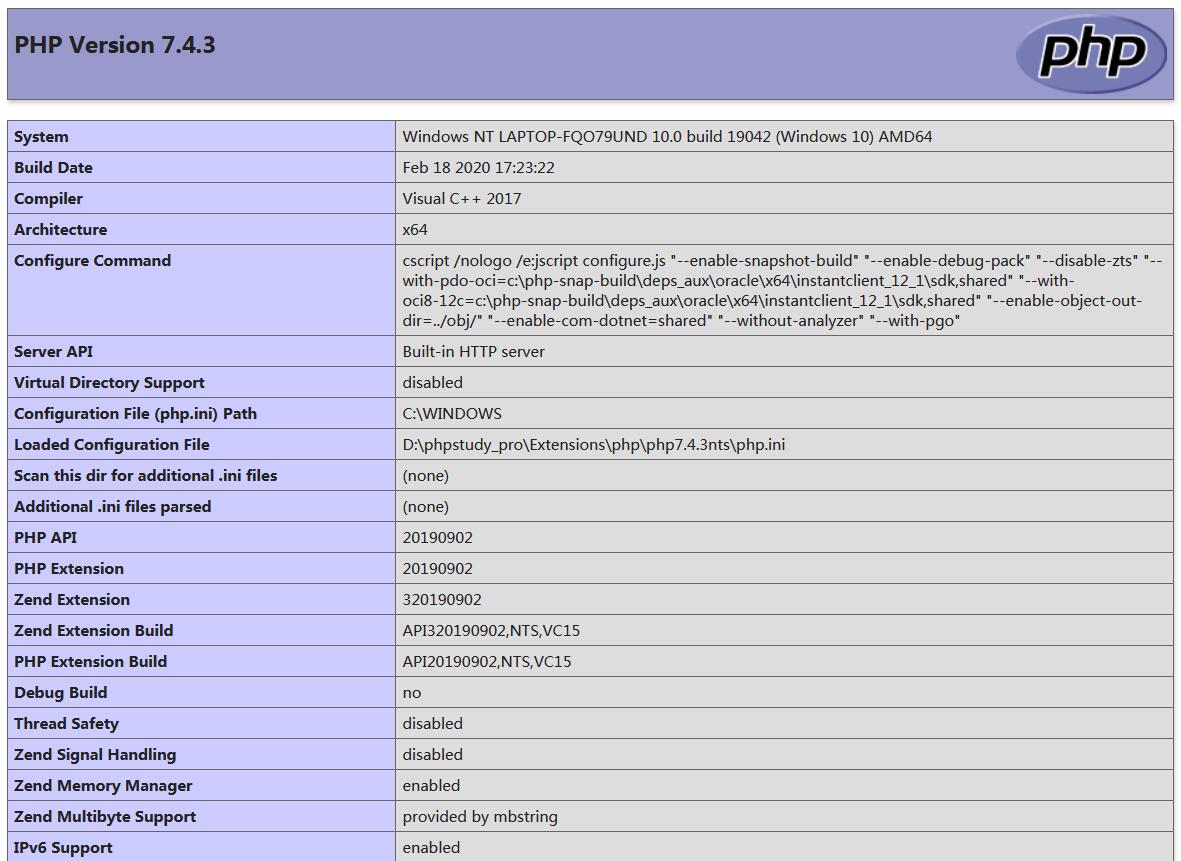
在test.php中创建如上内容,然后在浏览器中打开,会看到类似如下信息:

phpinfo
然后将页面ctrl+a全部拷贝,粘贴到XDebug installation wizard这个页面中。点击页面最下方的按钮Analyse my phpinfo() output。会得到类似如下的内容:

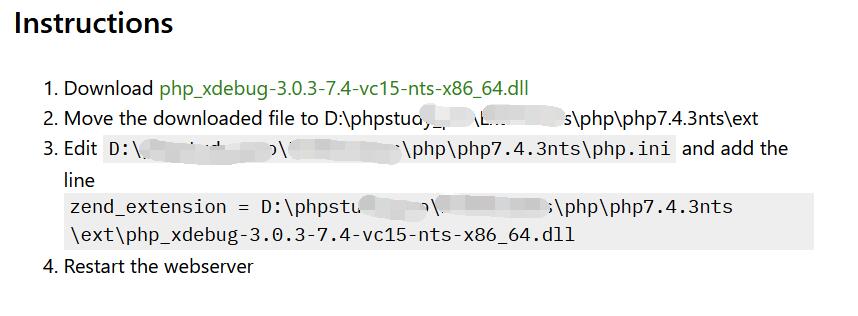
xdebug install
其中有4个步骤,照着做一下。第一个是下载xdebug;然后将文件移动到指定目录;最后打开php.ini文件,将zend_extension添加上。然后照着文档,添加xdebug.remote_enable和xdebug.remote_autostart。完整的代码如下:
修改好php.ini文件之后,别忘记重启服务器,也就是phpStudy。
vsCode debug
首先在phpStudy的WWW目录之下,添加一个测试文件index.php。添加几行测试代码:
<?php
$x = 10;
echo "Hello PHP<br>";
echo $x;
?>
然后点击vsCode的debug按钮,或者ctrl+shift+d,开启调试窗口。如下:

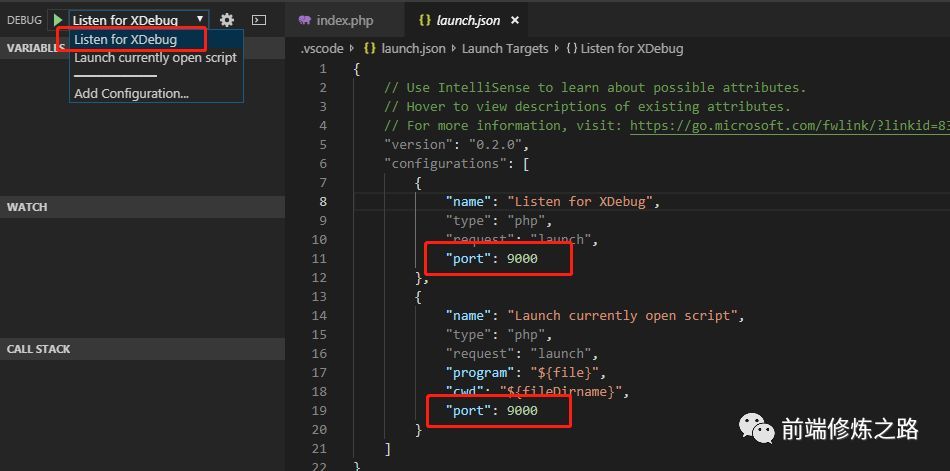
设置xdebug
launch.json中,配置了需要监听的xdebug的端口9000,直接使用默认的就好。
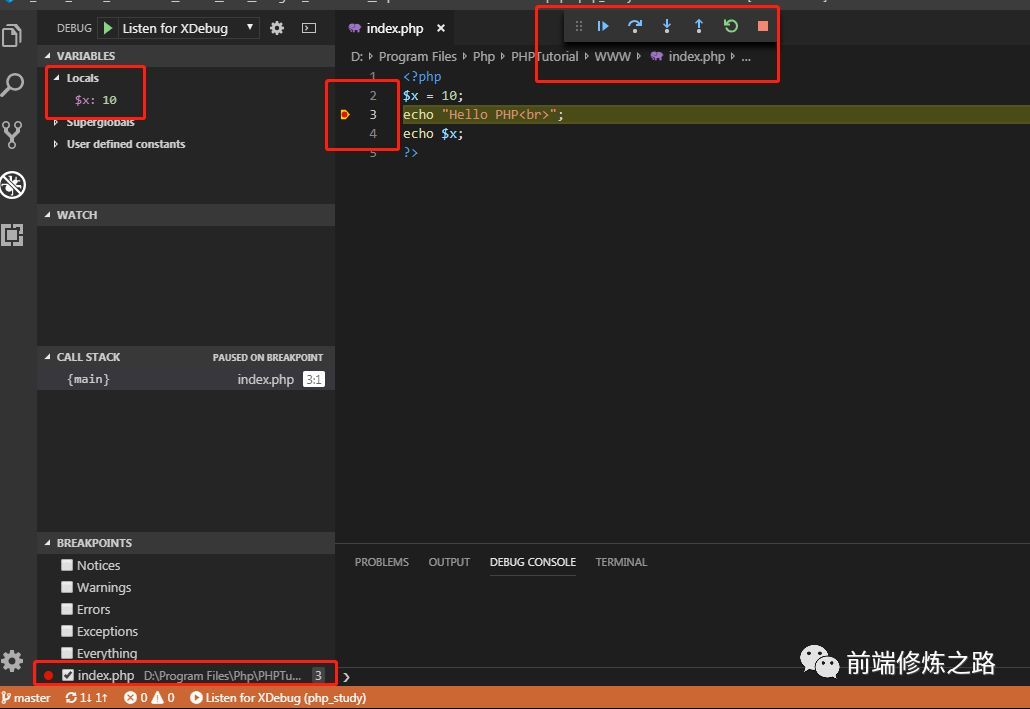
最后,只需要在代码中设置断点,然后刷新浏览器就能看见vscode进入断点了。如下图:

调试界面
注意:我主要采坑的地方是在php.ini这个配置文件中。xdebug.remote_enable和xdebug.remote_autostart,这两个配置文档中说的是设置为1。我设置之后经常会发现页面无法访问。后来我找到xdebug的官网文档,发现这两个属性也可以是boolean,文档看这里:remote_enable。所以如果有时无法访问到页面时,将值修改为true即可。
以上就是我配置VSCode的PHP调试时候遇到的一些问题。主要感慨就是,文档一定要找到官方文档,然后提高英语阅读水平,最后再加上多多尝试即可。另外就是有时候百度出来的答案,经常会发现不好使~ 所以还是多多从官方文档入手。
(备注:以上部分节选网文,https://cloud.tencent.com/developer/article/1603926和https://cloud.tencent.com/developer/article/1335949
鸿硕倒是没有上述‘注意:’里面的坑,但是另外一个就是需要在phpstudy中把您使用的php版本的扩展给选择xdebug,最好选择一下,可以测试。其它地方如测试使用php debug时,没有在真实的环境之中使用,所以未尽部分以后再续。)
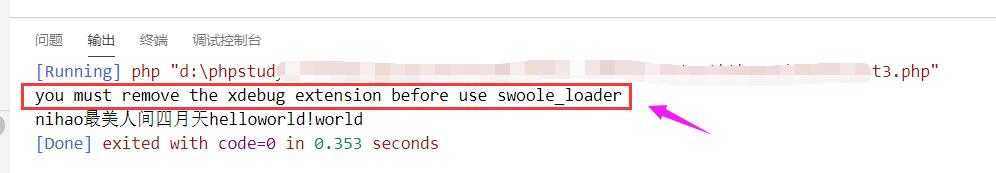
鸿硕补记:使用php debug插件之后,在运行run code(code Runner插件)时,会报错,如下图:

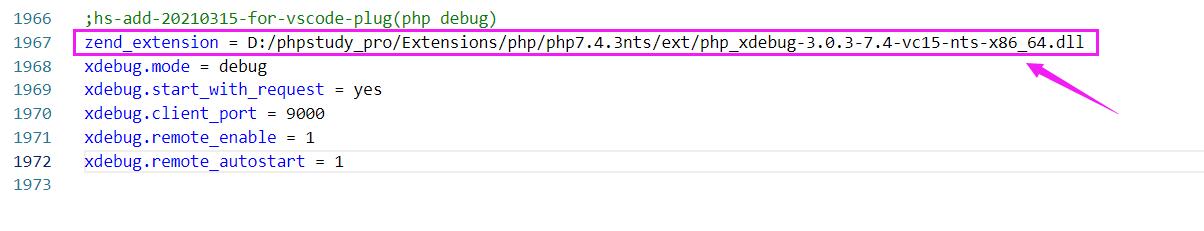
这里只需在php.ini文件中注销php debug插件的扩展就行了,如下图:

也就是注销图中的这行即可。



