animation 属性是一个简写属性,用于设置六个动画属性:
语法:
animation: name duration timing-function delay iteration-count direction;

基本演示代码如下:
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}@-webkit-keyframes mymove /*Safari and Chrome*/
{
from {left:0px;}
to {left:200px;}
}
</style><div></div>
效果如下图:

上图中animation: mymove 5s infinite;中的infinite为播放次数值中的循环播放。
也可以单独这样使用animation-iteration-count:infinite;
稍微复杂一点的代码如下:
<style>
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
animation-name: example;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}@keyframes example {
0% {background-color:red; left:0px; top:0px;}
25% {background-color:yellow; left:200px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:green; left:0px; top:200px;}
100% {background-color:red; left:0px; top:0px;}
}
</style><div></div>
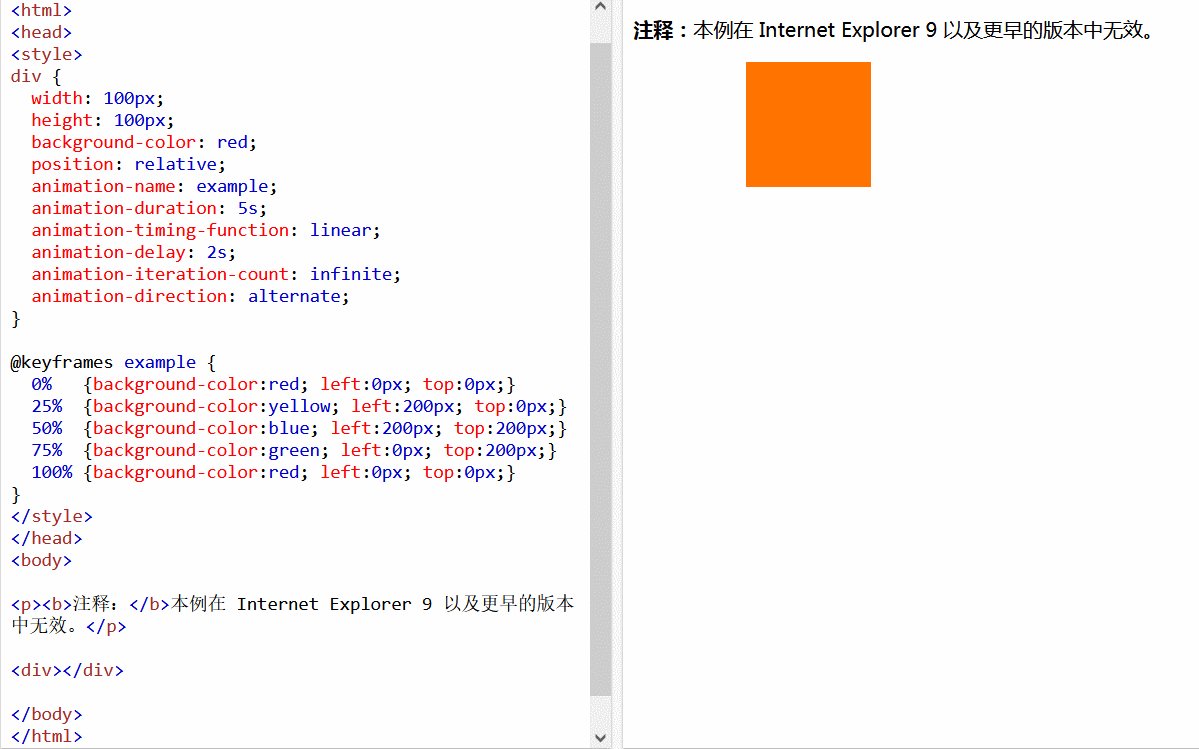
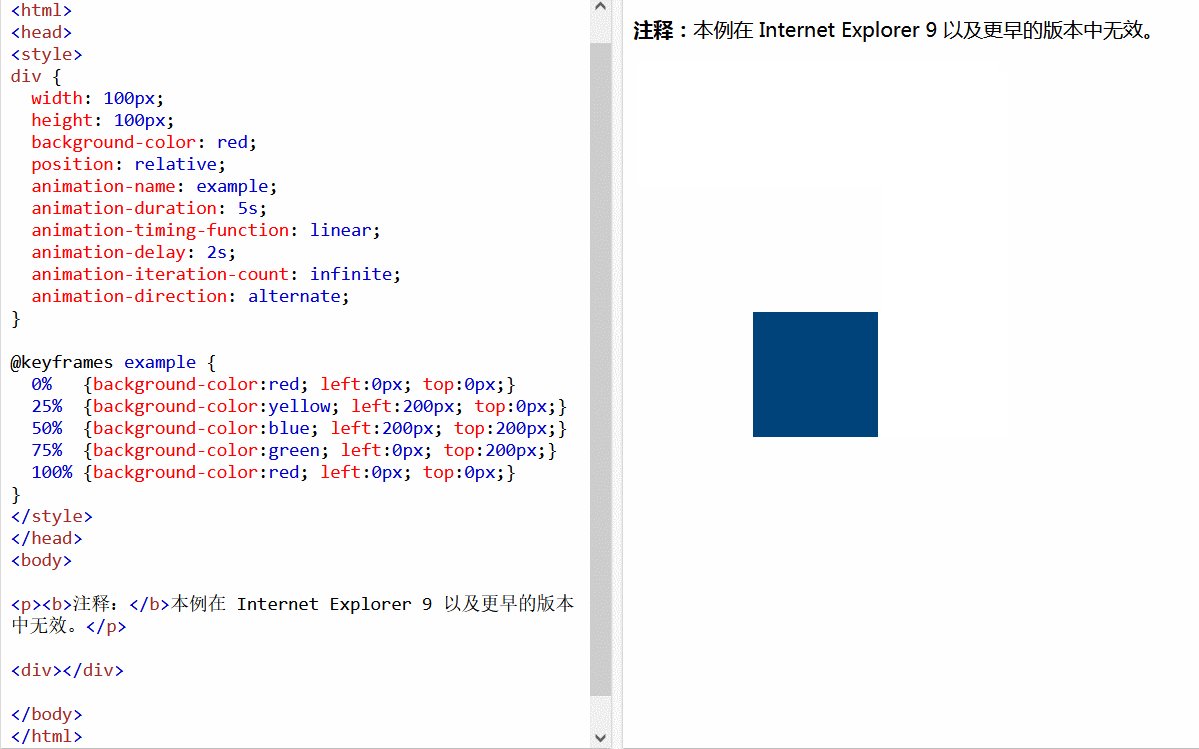
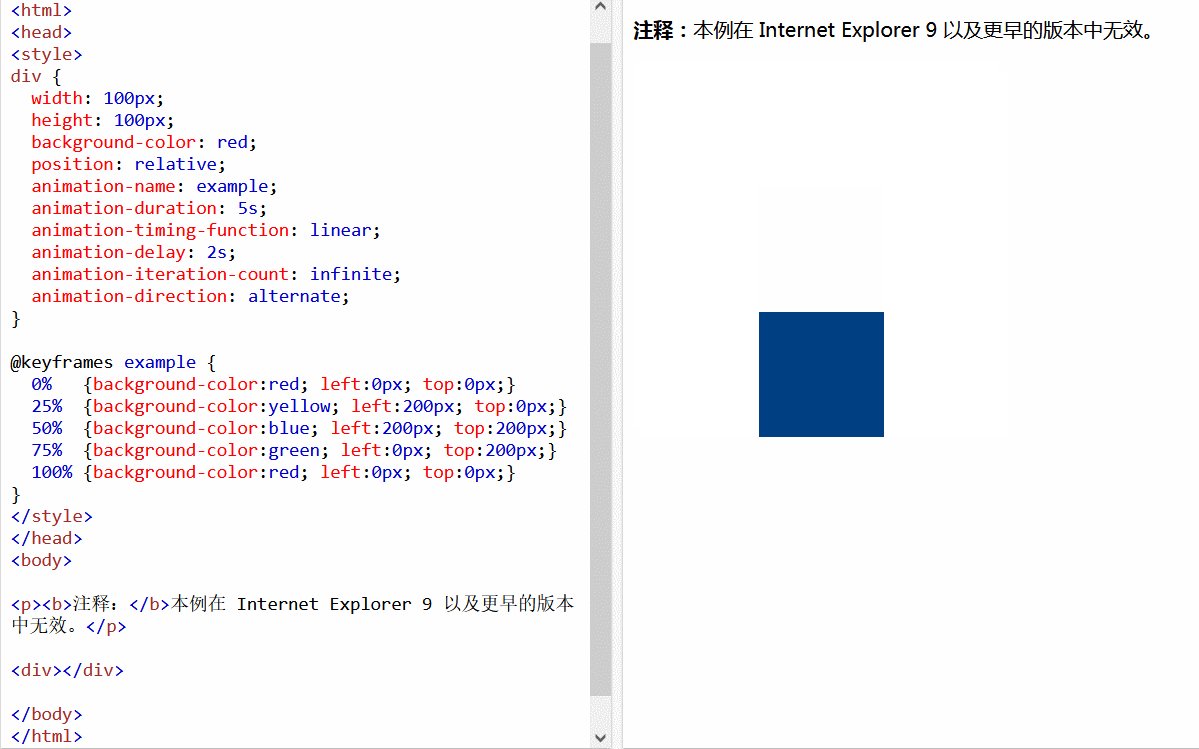
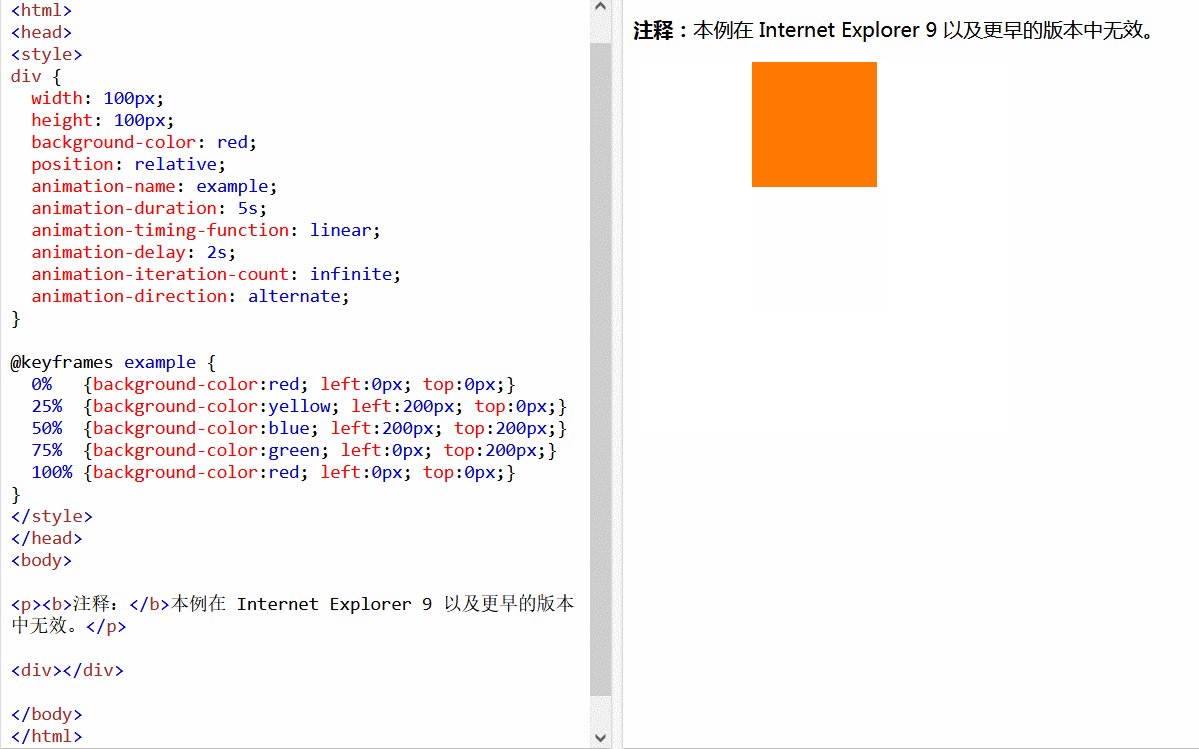
效果如下图:

上图中,直接使用animation的简写属性就可以实现一样的效果,写法如下:
animation: example 5s linear 2s infinite alternate;
animation属性的具体使用过程中,可以在@keyframes 规则中配置很多的css样式,具体情况可以在使用过程中边查看边使用,这样效率更高些,也不容易忘记。



