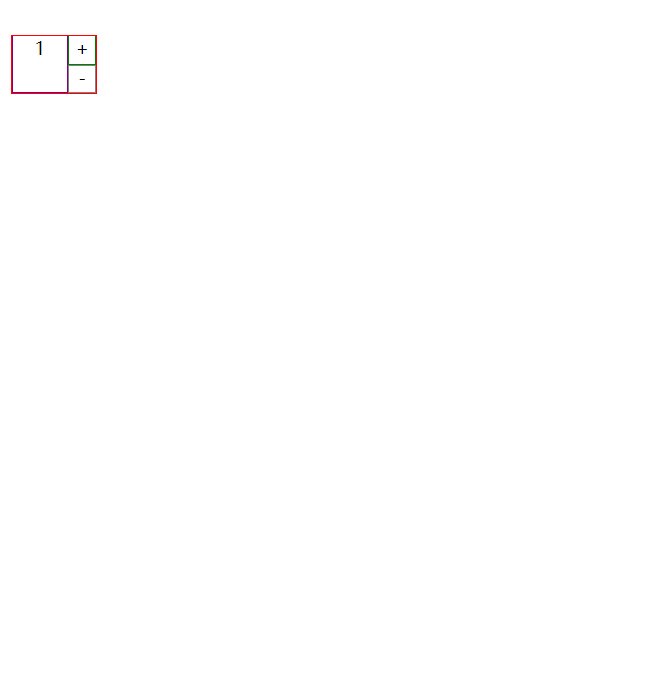
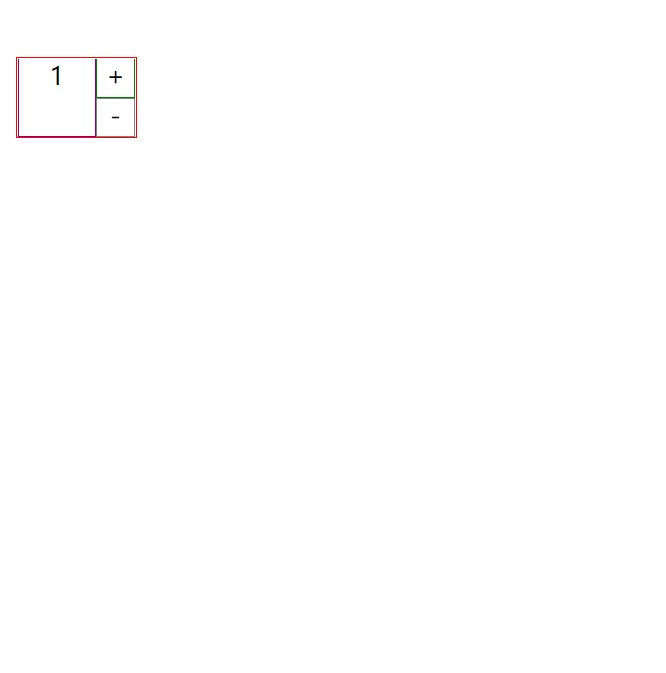
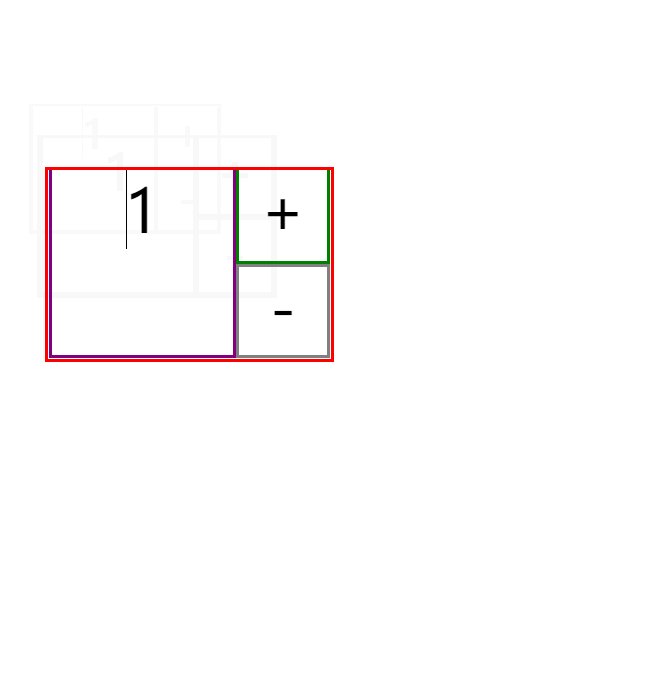
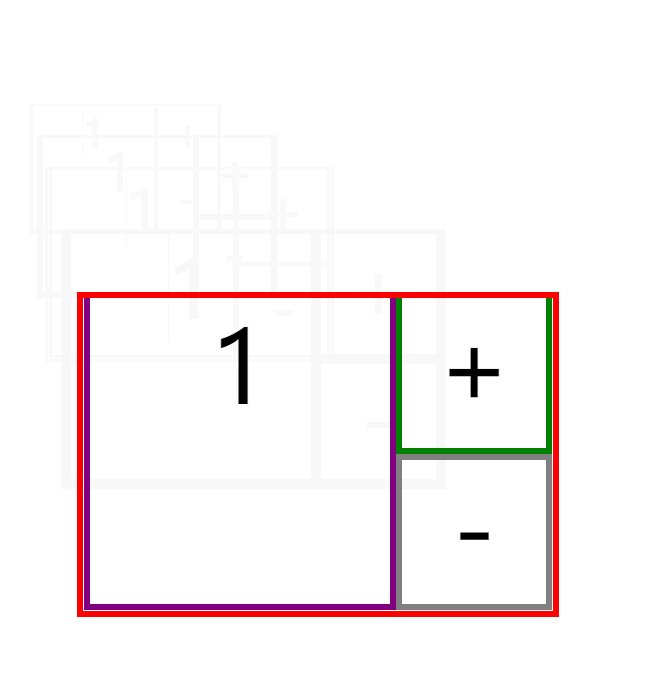
今天鸿硕在开发hongshop商城的时候,在开发前端商品个数选择的时候,出现了一个问题,目前还没有解决,记录如下:

也就是顶端或者底部,父元素的框和子元素的框之间有个大概1像素的空隙,这个空隙如果缩放浏览器的显示大小的话,有时候空隙没有了。

自己写的参考代码如下:
<div class="hs-box row"><!-- <input type="text" id="num_input" class="num-show fl" value="1">--><div class="num-show fl bd4">1</div><span class="hs-box1 bd2">+</span><span class="hs-box1 bd1">-</span></div><style>.hs-box {width: 7.7rem;height: 5.2rem;border: solid 1px red;margin: 5rem auto;margin-left: 5rem;clear: both;box-sizing: border-box; /** 值为border-box,需宽高各增加2px,因为border包含在width或height内。 */}.num-show {display: block;width: 5rem;height: 5rem;float: left;/* border: 0px; */box-sizing: border-box;border-top: 0px;}.hs-box1 {width: 2.5rem;height: 2.5rem;float: left;box-sizing: border-box;border-top: none}.hs-box2 {width: 2.5rem;height: 2.5rem;float: left;box-sizing: border-box;}</style>
鸿硕暂时还没有找到好的办法,如果您有好的建议请留言或联系鸿硕,谢谢!



