鸿硕在开发hsshop商城时,由于是自适应的开发方式,因此遇到了一些问题,没有好的解决方案。
比如在‘推荐产品’时,使用了swiper,目前效果如下:

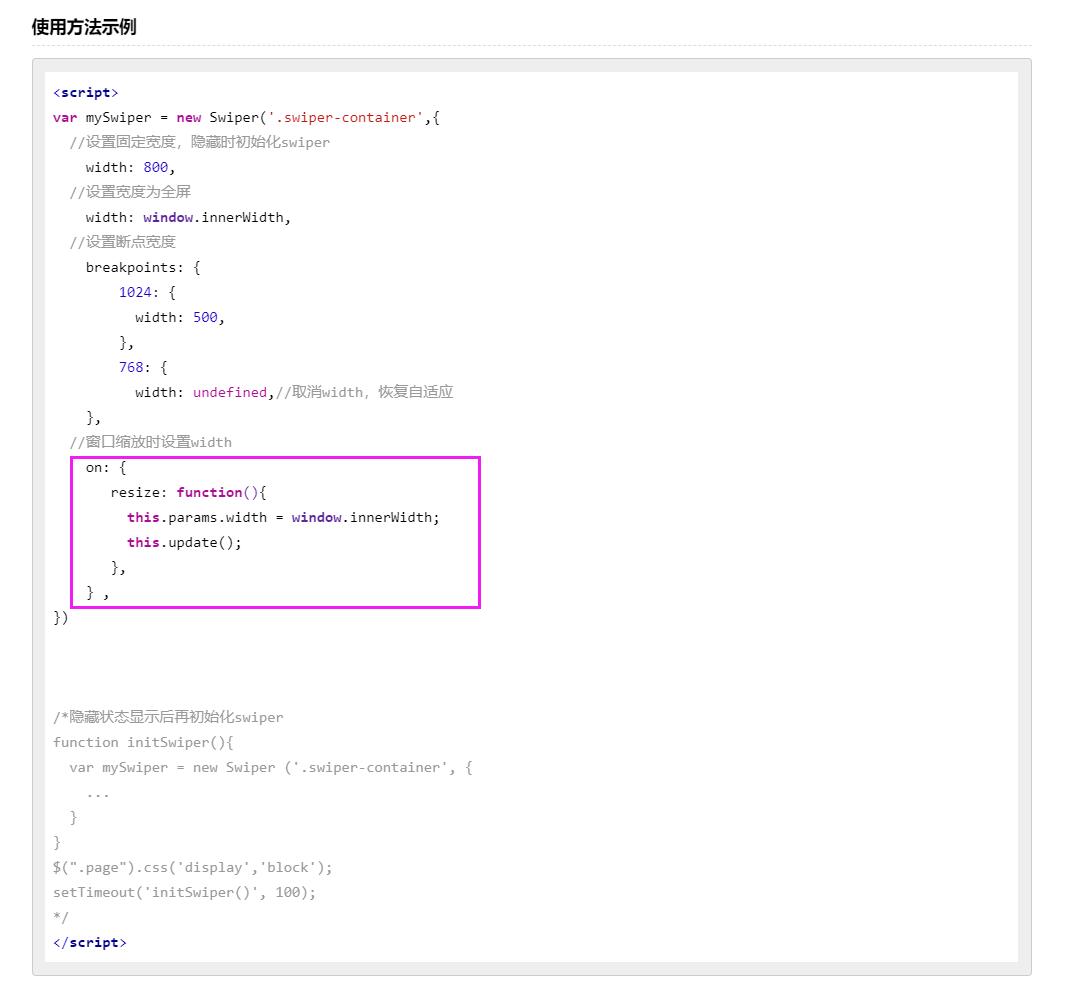
在浏览器窗口大小改变时,鸿硕想实现动态的改变显示的商品个数,在swiper中也就是动态的改变slidesPerView的数值,鸿硕测试使用js获取窗口大小,if条件判断窗口大小,使用变量来显示不同窗口大小的值,然后把这个变量赋给swiper的参数slidesPerView,但是未能实现改变窗口就动态变化的效果,改变窗口大小之后需要刷新一下才能实现效果的改变,代码如下:
<script>var hs_screen_width = document.body.clientWidth;var hs_swiper_pic_number = 5;if (hs_screen_width < 991) {hs_swiper_pic_number = 2;}// alert(hs_swiper_pic_number);var swiper = new Swiper('.swiper-container5', {pagination: '.swiper-pagination',// slidesPerView: 5,slidesPerView: hs_swiper_pic_number,paginationClickable: true,spaceBetween: 30,navigation: {nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev',},allowTouchMove: false,on: { // hs使用这个监听resize: function() {this.params.slidesPerView = hs_swiper_pic_number; // hs如果为具体的数值的话,会动态改变this.update(); //窗口变化时,更新Swiper的一些属性,如宽高等},},});</script>

<script>var hs_screen_width = document.body.clientWidth;var hs_swiper_pic_number = 5;if (hs_screen_width < 991) {hs_swiper_pic_number = 2;}// alert(hs_swiper_pic_number);var swiper = new Swiper('.swiper-container5', {pagination: '.swiper-pagination',// slidesPerView: 5,slidesPerView: hs_swiper_pic_number,paginationClickable: true,spaceBetween: 30,navigation: {nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev',},allowTouchMove: false,on: { // hs使用这个监听,唯有在浏览器窗口变化时才触发。resize: function() {if (document.body.clientWidth < 991) {this.params.slidesPerView = 2;} else {this.params.slidesPerView = 5;}this.update(); //窗口变化时,更新Swiper的一些属性,如宽高等},},});</script>
 656992002
656992002


