鸿硕今天研究了一下时间轴的实现方法,概括起来主要有两种方式:
一,如果在wordpress中使用,可以使用插件来实现,鸿硕目前推荐的有3种插件:
1,cool timeline
免费版本的功能不错,而且更新比较频繁,此插件的作者又开发了时间轴小工具Elementor Timeline Widget Addon,鸿硕测试了一下,这个小工具好像只能在古登堡编辑器里面可以使用。
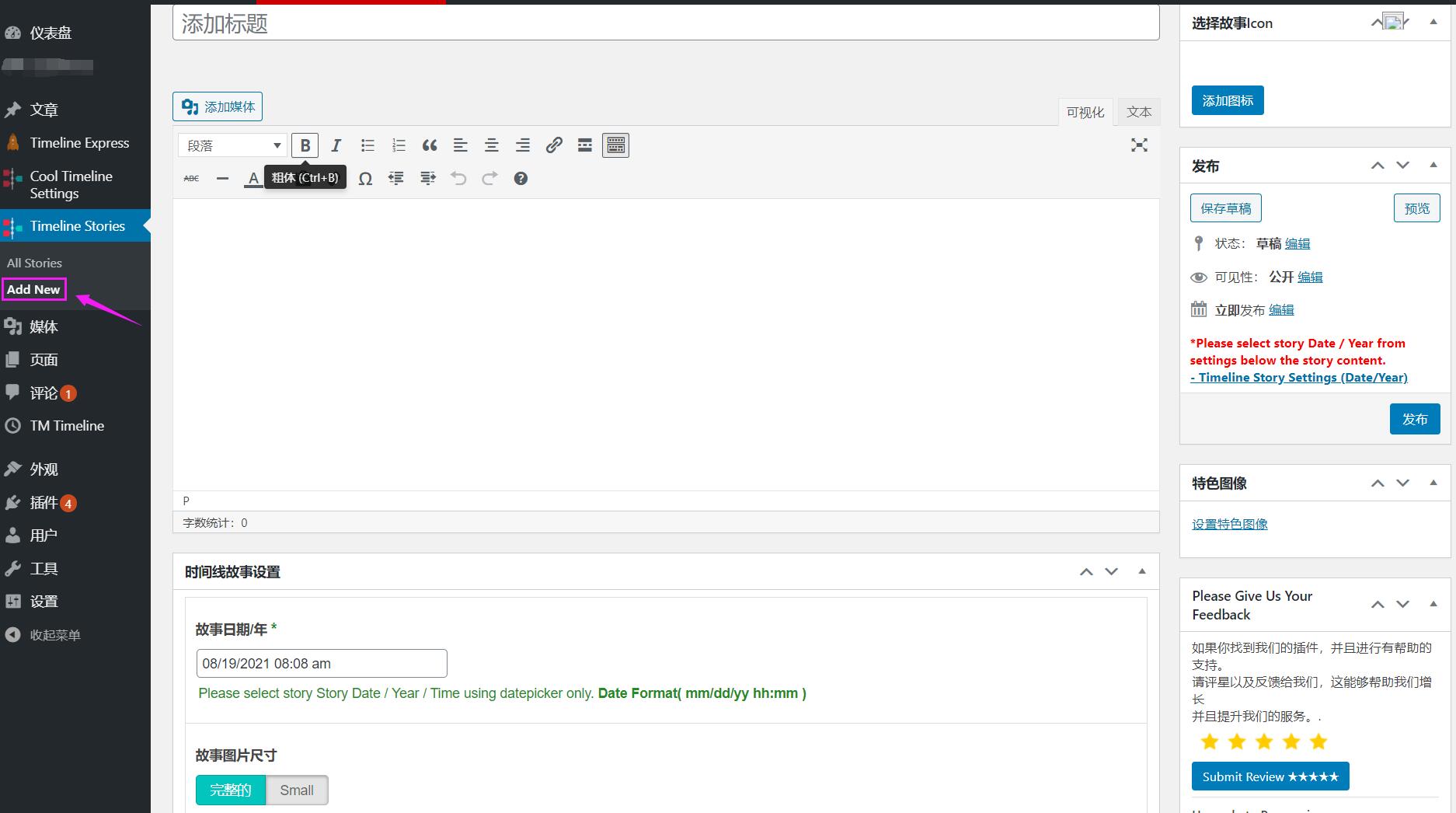
cool timeline插件的使用方法:安装好并启用之后,后台添加时间轴的内容,如下图:

像编辑文章一样,写好发布即可。
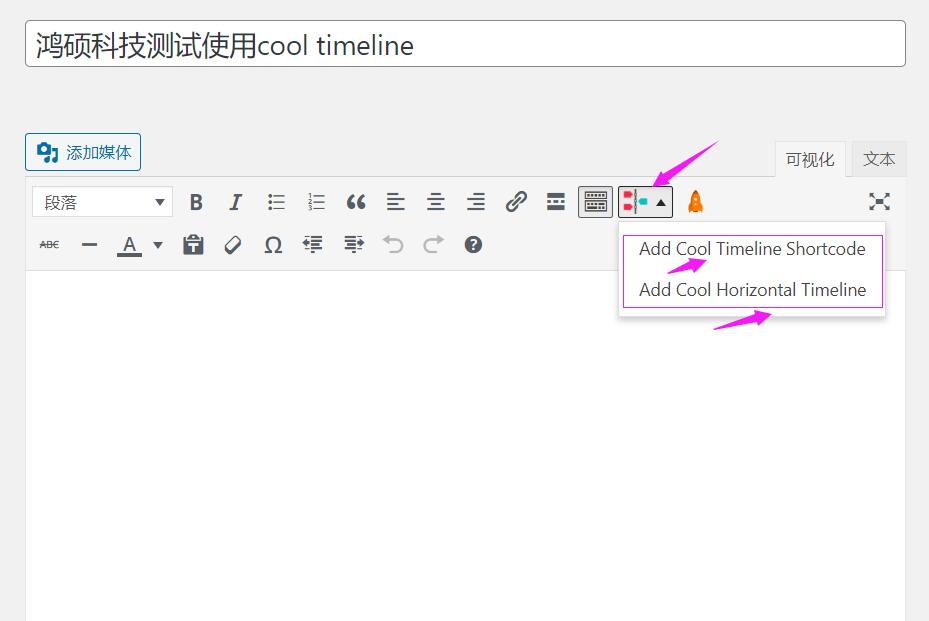
然后,想在文章或者页面使用时间轴,就打开文章或页面的编辑框,点击如下图标,选择水平或者竖直的时间轴,如下图:

设置-确定-生成短代码到文章的内容区即可,前端便可以预览显示。
这个不像timeline express直接在文章中调用短代码[timeline express]即可。
2,timeline express
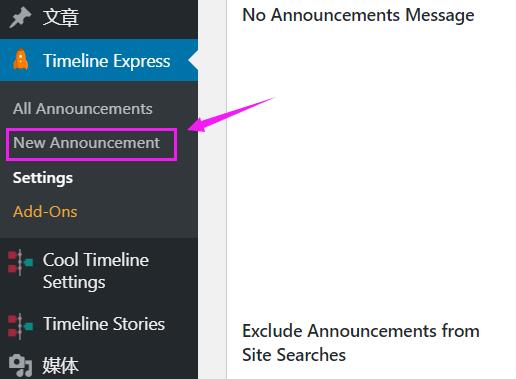
此插件的功能相比cool timeline要差一些,好像不支持‘水平’时间轴,而且更新是在1年前,使用起来差不多,都是后台创建时间轴的内容,如下图:

创建好之后,timeline express直接在文章或页面中调用短代码[timeline express]即可,前端便会显示出时间轴。
3,TM timeline
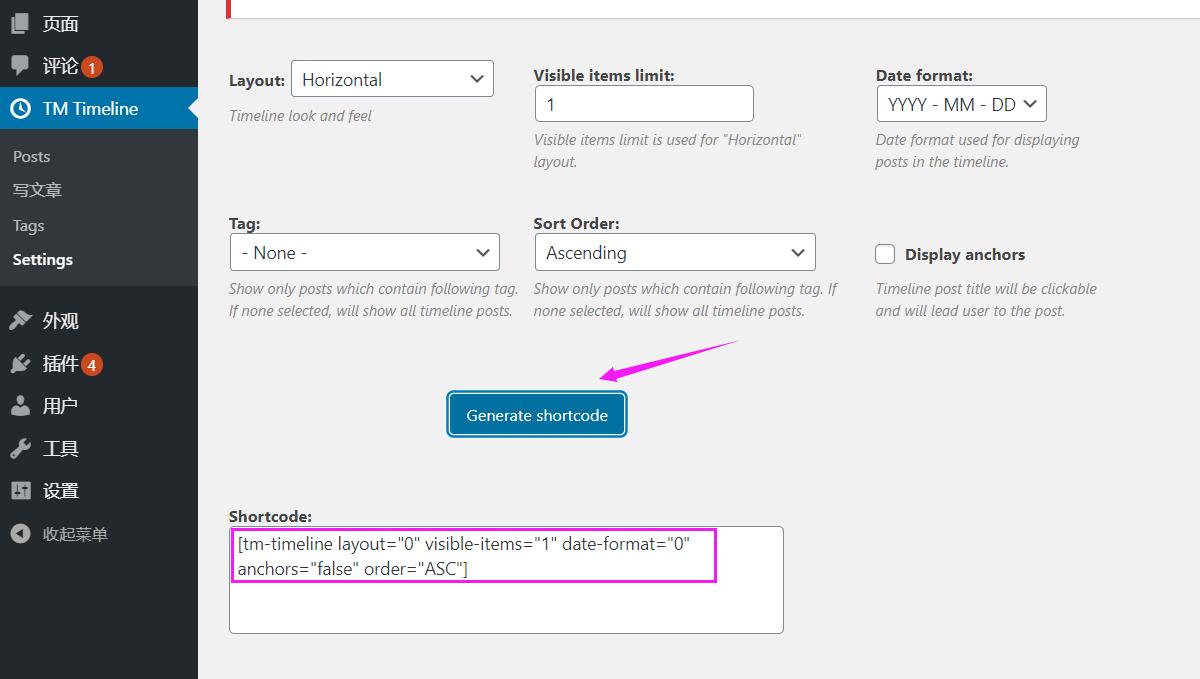
这款插件最后一次更新是在好几年之前了,但是使用起来倒是简单明了好用,没有图标按钮,CSS3动态效果等等,使用时,设置好之后,在setting里面点击‘cenerate shortcode'按钮,正常短代码,把短代码复制粘贴到相应的文章/页面编辑框中,即可在前端显示出来时间轴,如下图:

前端显示效果如下图:

以上就是鸿硕推荐的3种时间轴插件,均可以使用,但是要说特别好用真的谈不上,鸿硕感觉不完美的地方有:
首先,每个时间节点显示内容限制的多少个字,鸿硕想完全自定义,这3个插件均未能实现;
其次,每个时间节点的内容均全部显示出来了,鸿硕想使用折叠按钮,这样检索起来更方便;
其它,鸿硕想完全自定义要显示的内容项,比如:时间,标题,简介,媒体内容等。
二,如果用在任何网站中(wordpress和其它),可以使用代码的方式,js或者css都可以实现。
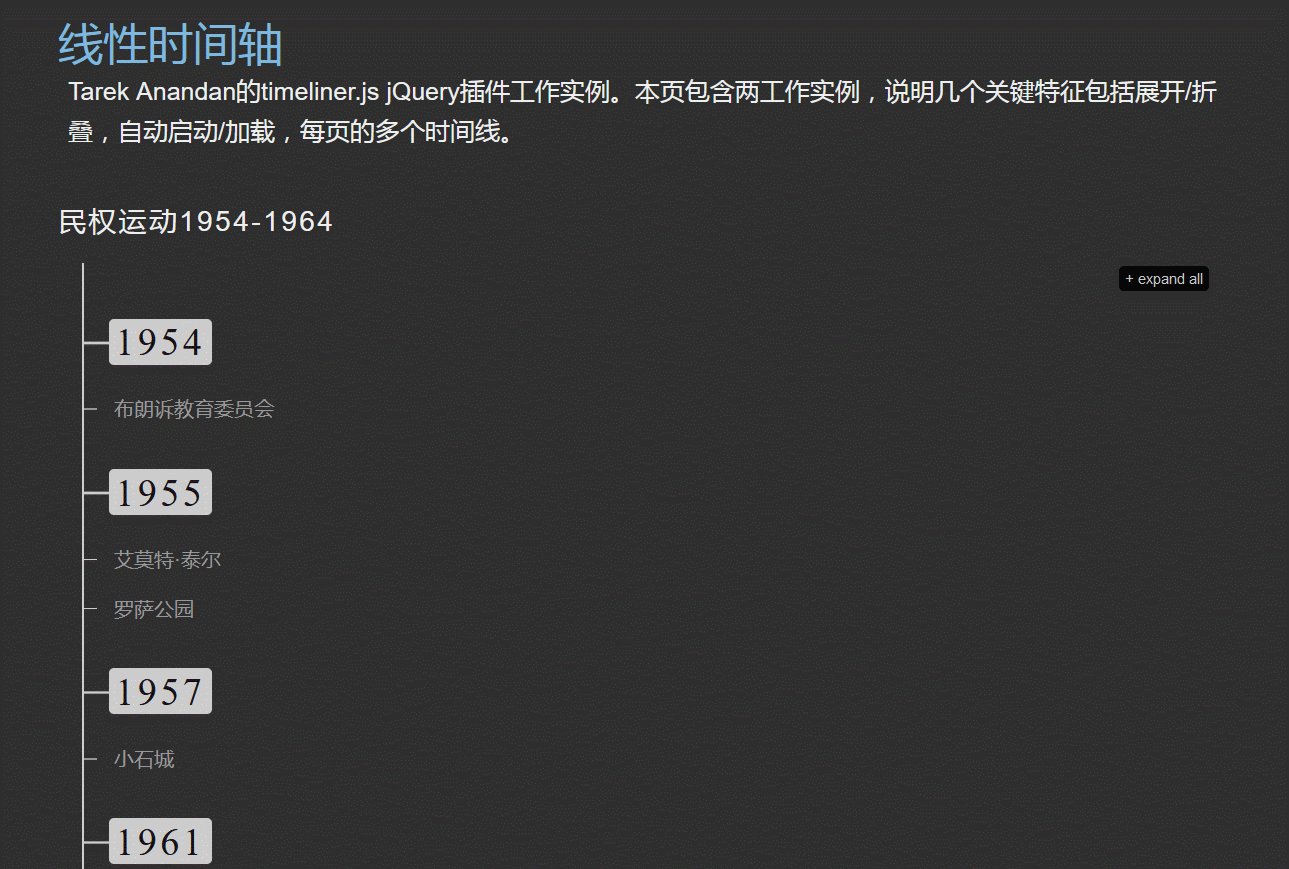
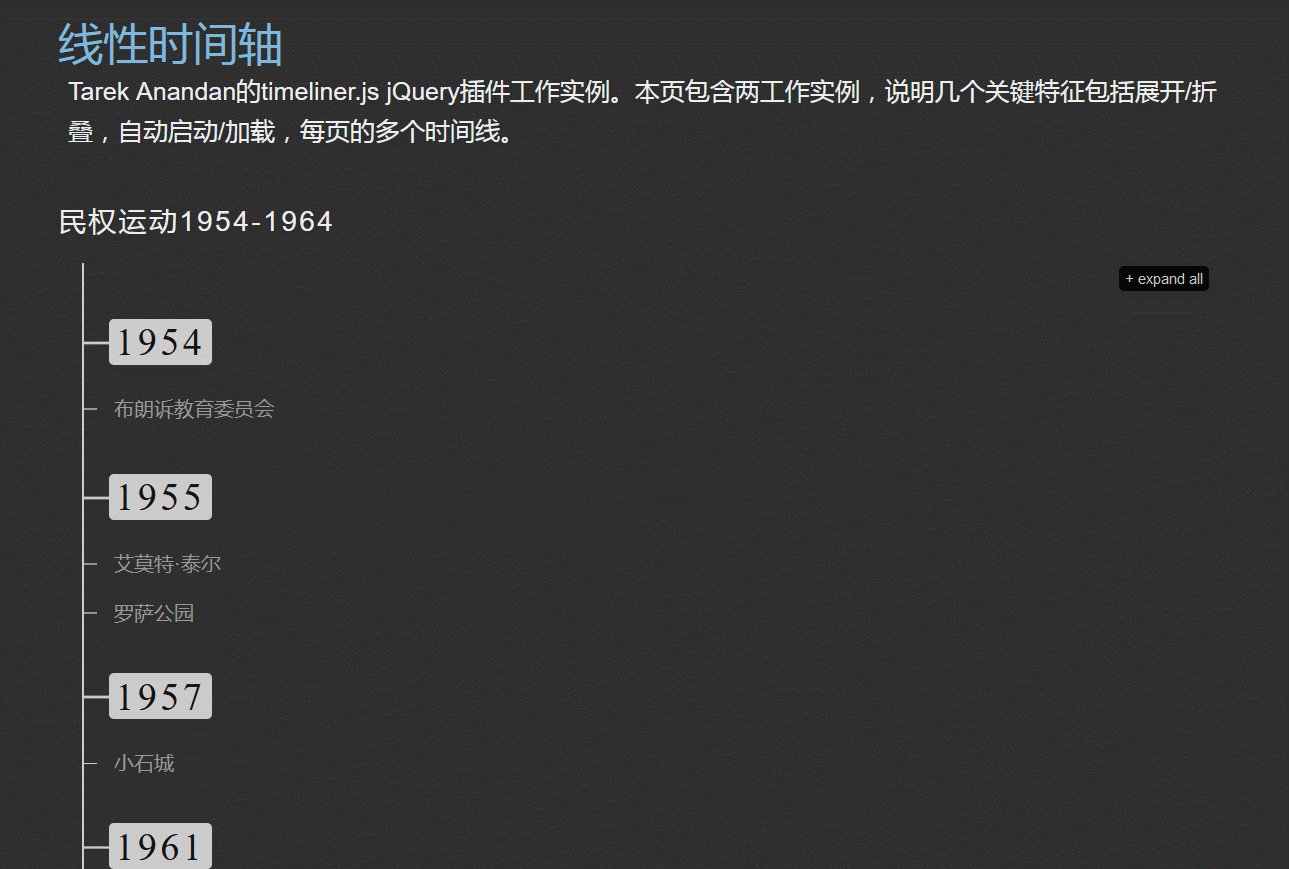
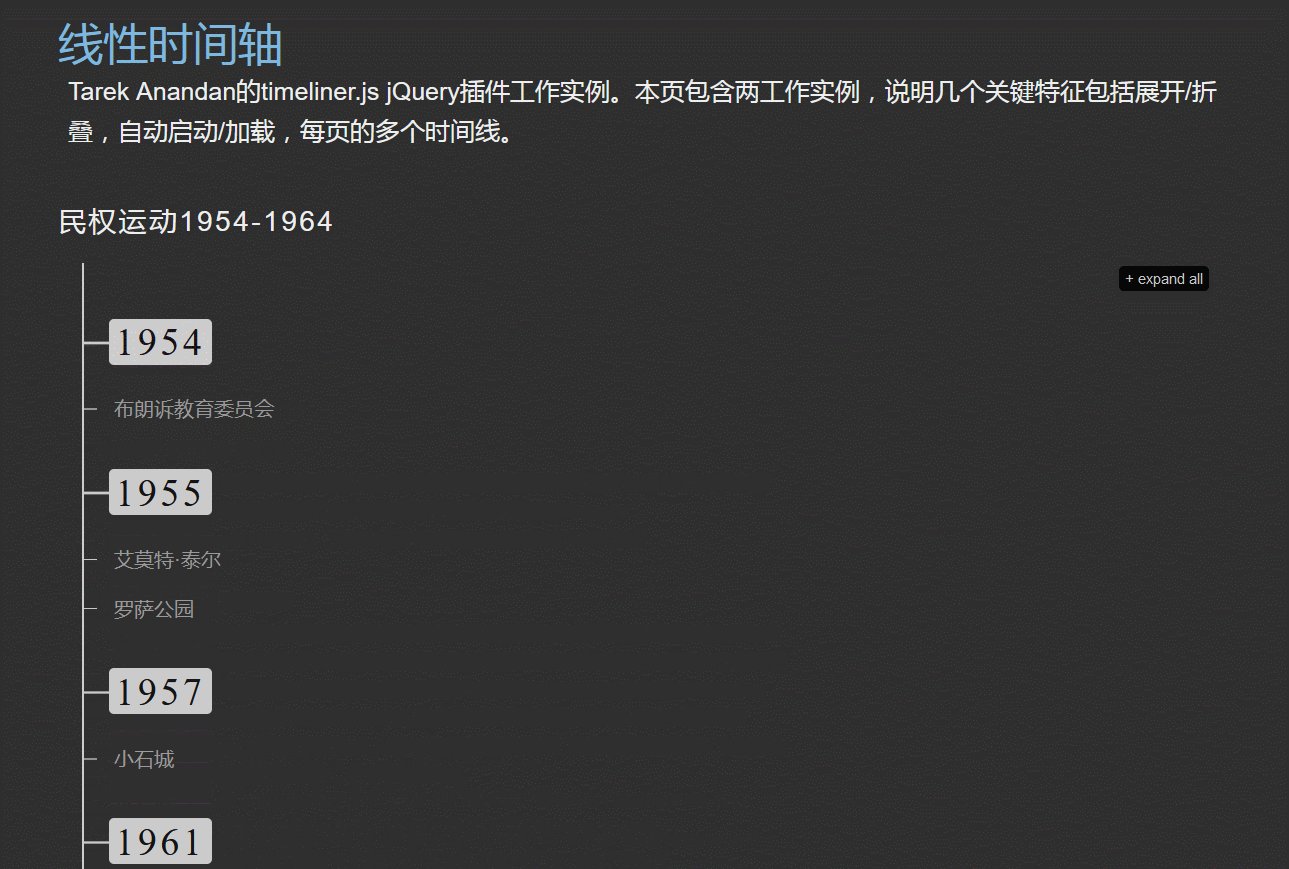
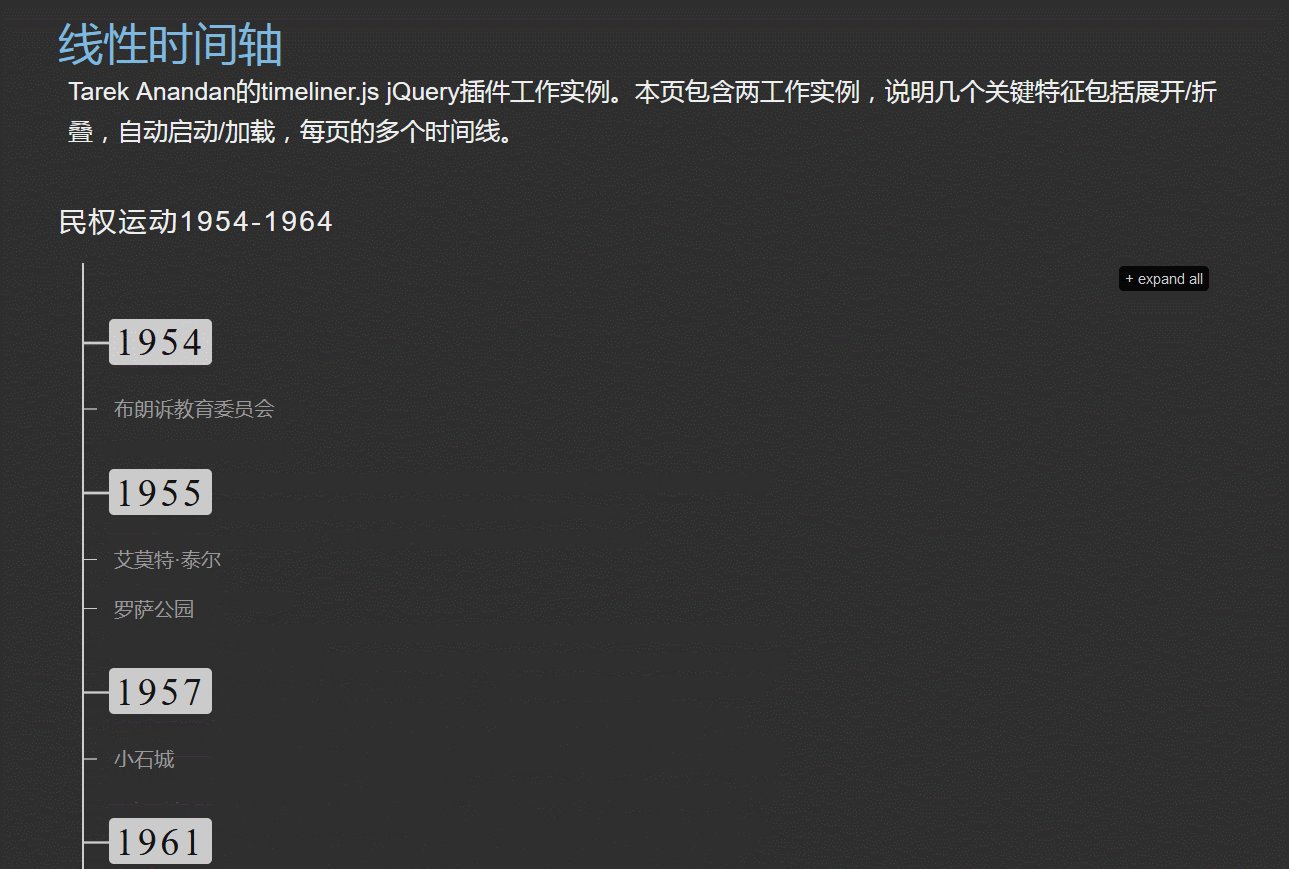
想展现的前端效果如下:

这种情况之下,如果直接手动在模板文件中添加文字的话,不需要考虑后台的实现;
但是如果考虑后台中添加内容,前台显示的话,如果不使用插件,纯代码实现的话,就需要自己开发好后台的字段,相当于自己开发插件了。
更多关于 WordPress 优化及问题交流可以添加 QQ 群:721808708



