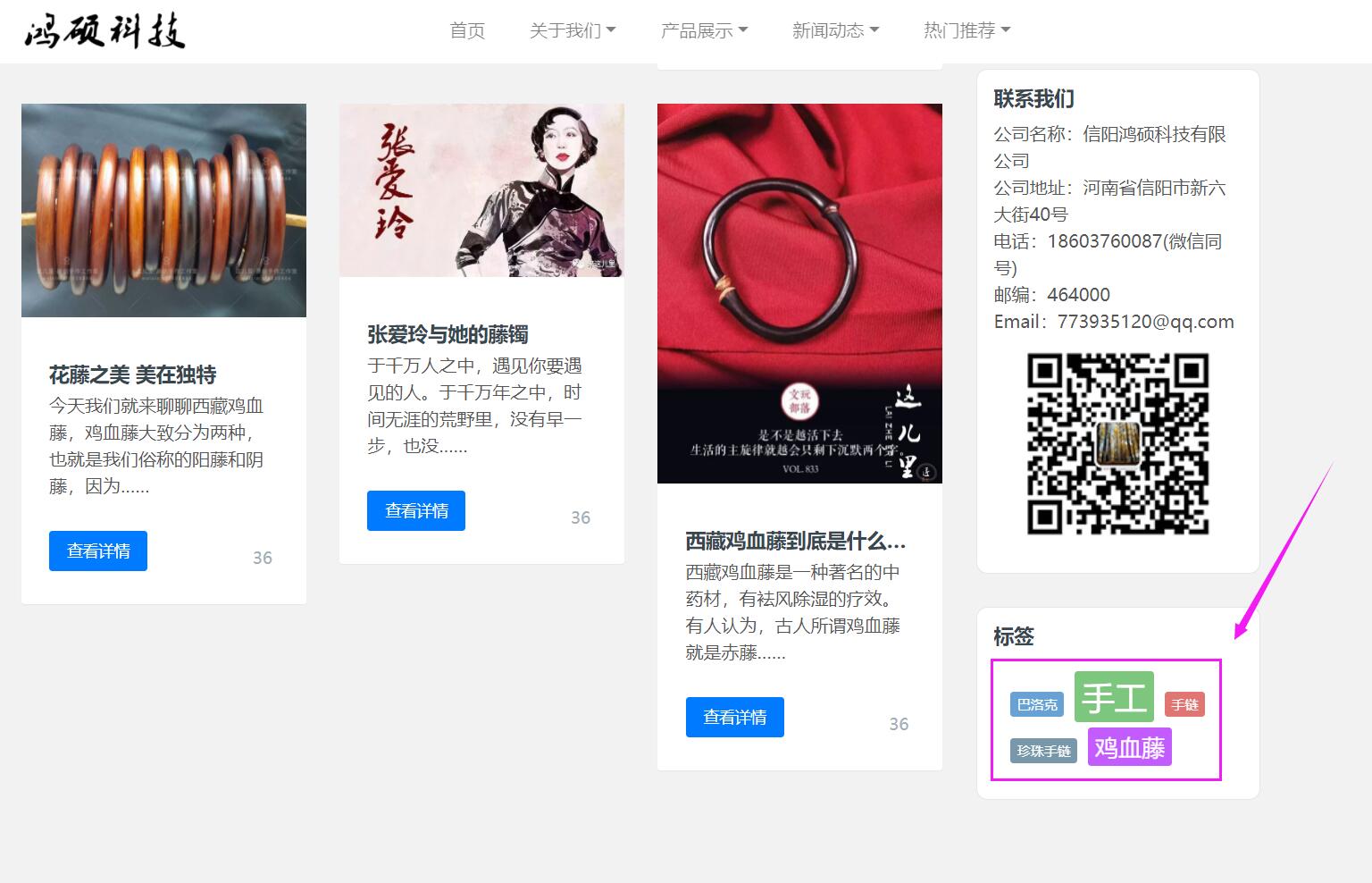
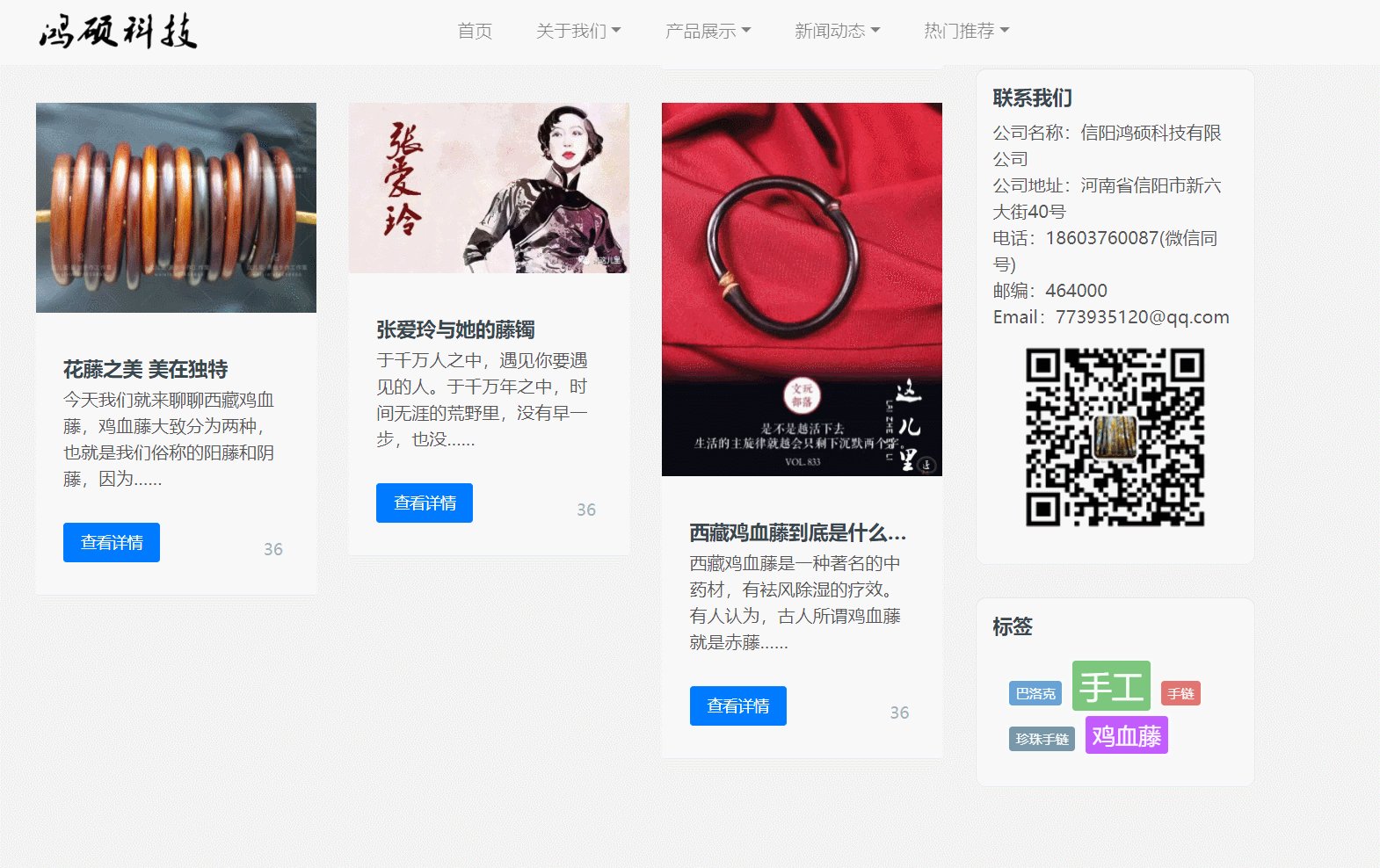
目前wordpress5.8版本,系统默认的小工具标签云,效果也算可以,如下图中右下角所示:

这种标签云,系统默认会有字体大小的变化,字体越大代表该标签对应的文章越多,但该字体大小不会无限放大或缩小,有一个值的范围,具体可以测试。
鸿硕今天要做的就是给这些标签云中的标签添加彩色的背景,使用颜色来突出标签的显示效果。
常用的代码,直接在主题的functions.php中添加如下代码即可实现圆角彩色的标签云:
//圆角背景色标签
function colorCloud($text) {
$text = preg_replace_callback('|<a (.+?)>|i', 'colorCloudCallback', $text);
return $text;
}
function colorCloudCallback($matches) {
$text = $matches[1];
$colors = array('F99','C9C','F96','6CC','6C9','37A7FF','B0D686','E6CC6E');
$color=$colors[dechex(rand(0,7))];
$pattern = '/style=(\'|\")(.*)(\'|\")/i';
$text = preg_replace($pattern, "style=\"display: inline-block; *display: inline; *zoom: 1; color: #fff; padding: 1px 5px; margin: 0 5px 5px 0; background-color: #{$color}; border-radius: 3px; -webkit-transition: background-color .4s linear; -moz-transition: background-color .4s linear; transition: background-color .4s linear;\"", $text);
$pattern = '/style=(\'|\")(.*)(\'|\")/i';
return "<a $text>";
}
add_filter('wp_tag_cloud', 'colorCloud', 1);
————————————————
原文链接:https://blog.csdn.net/zcp528/article/details/108513751
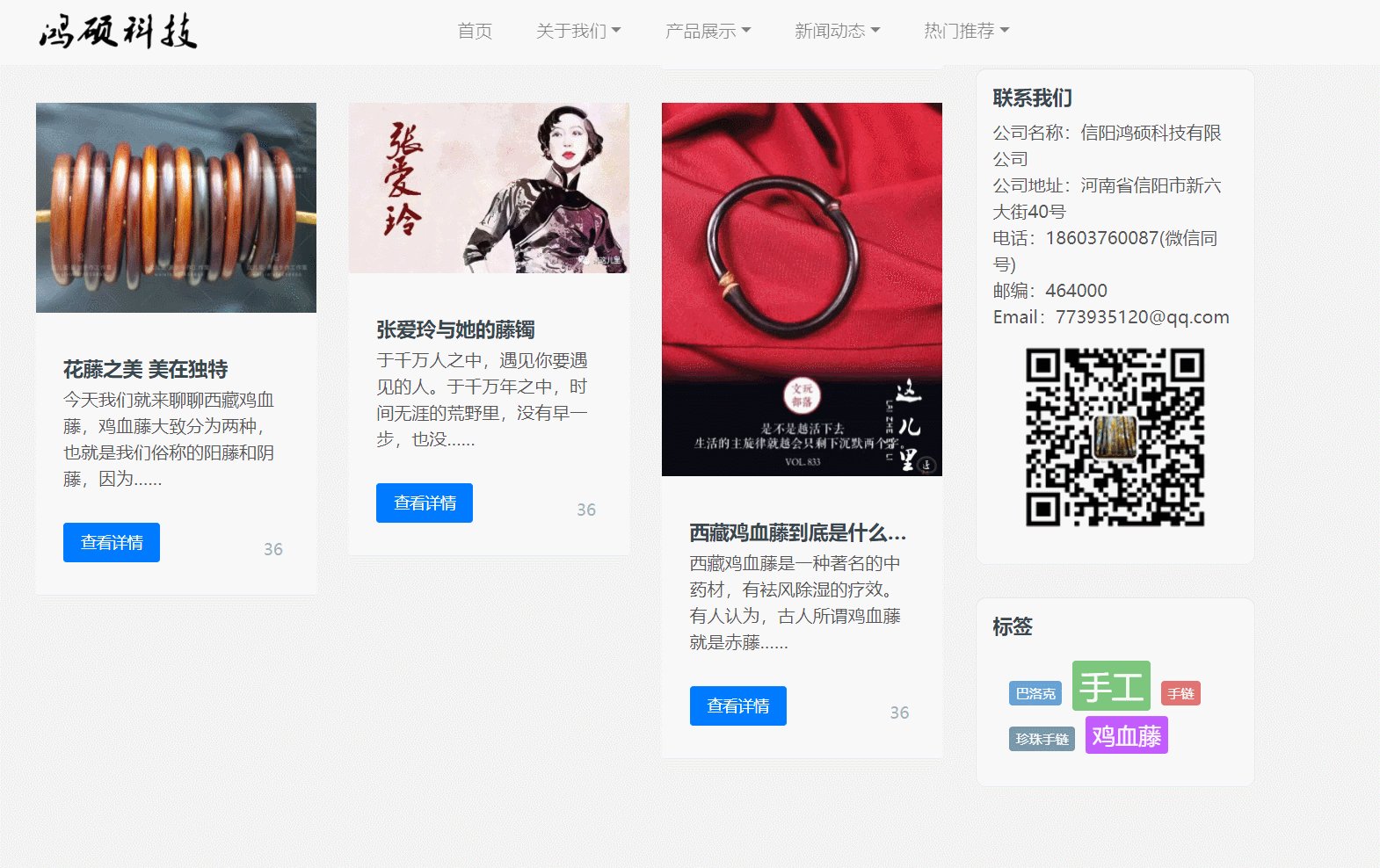
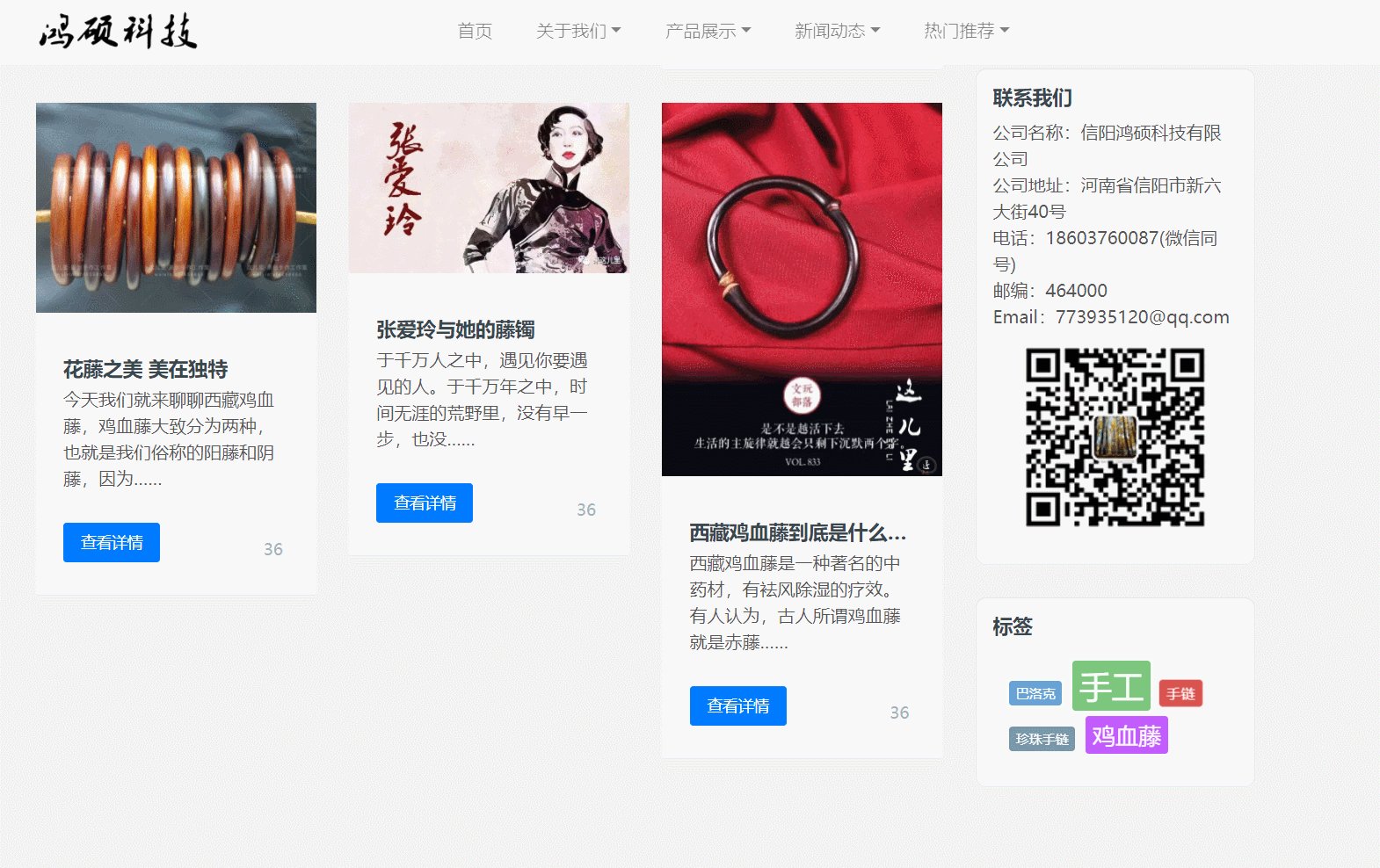
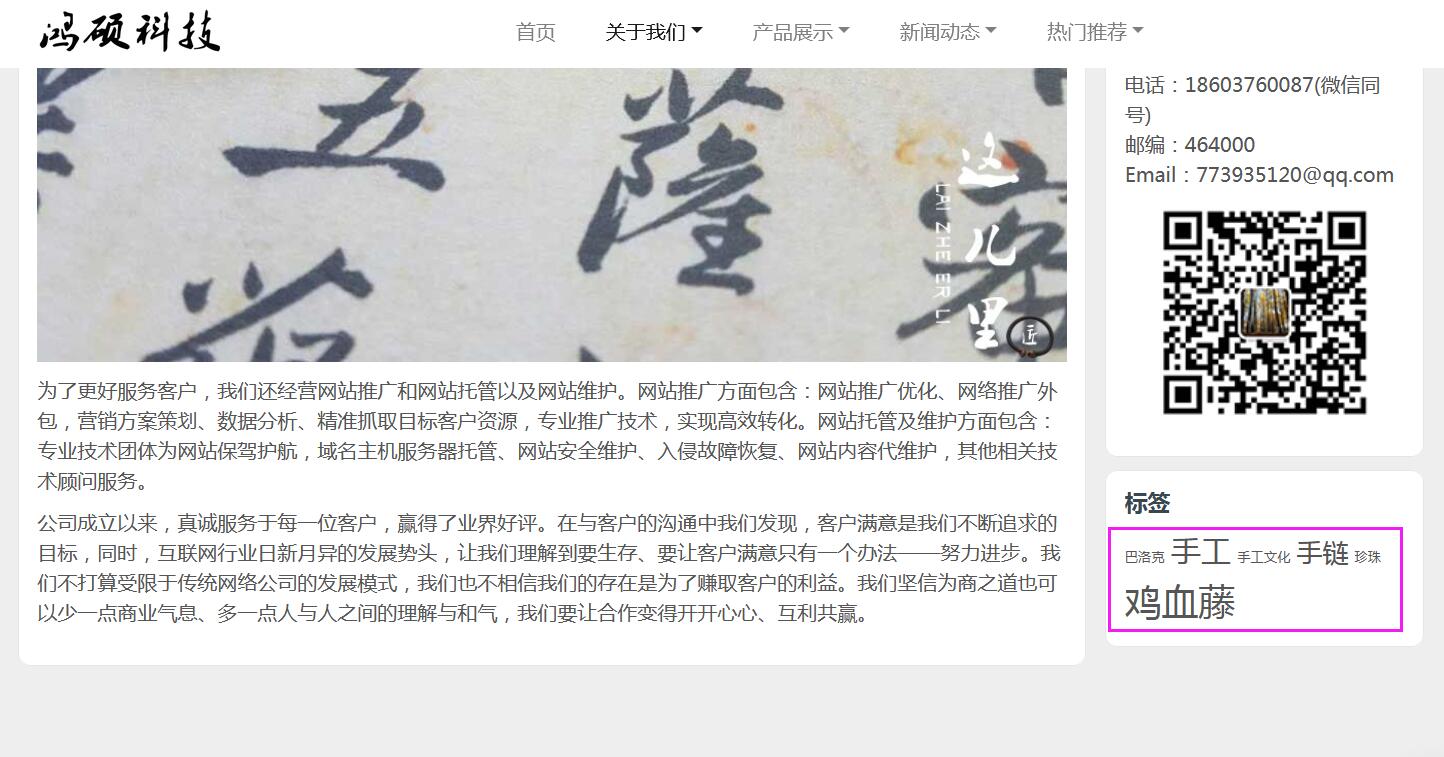
效果如下图:

可以看出,上图实现了彩色标签云的效果,但是,这种效果没有显示出标签项字体大小的变化,鸿硕即想要这种彩色背景效果,又想使用字体大小的变化,怎么办呢?
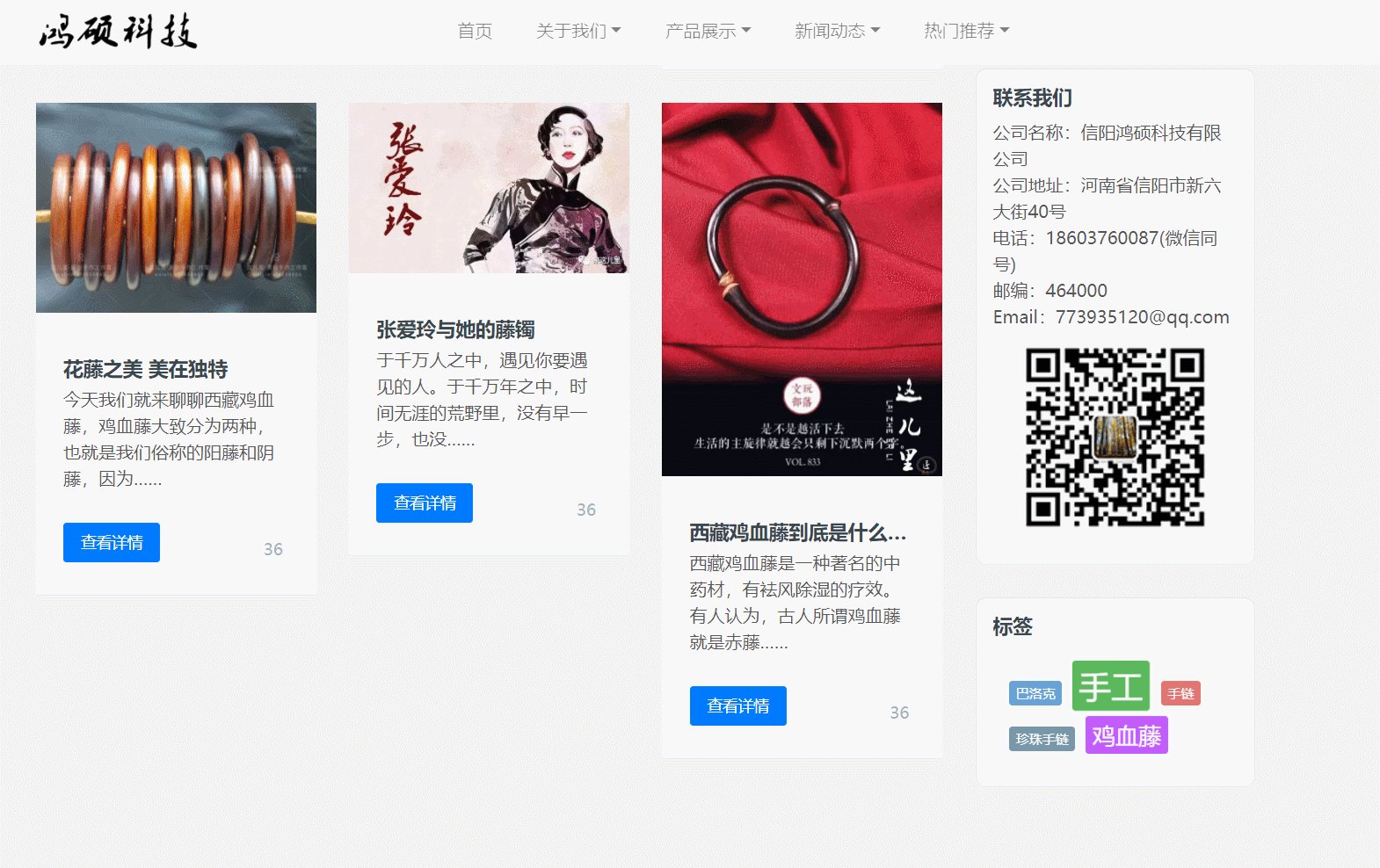
鸿硕觉得既然wordpress核心代码已经集成了标签云,咱就直接修改CSS得了,把css代码添加到您的主题style.css文件或者能生效的其它css文件中即可,代码如下:
.tagcloud{padding: 12px 13px 10px 15px;}.tagcloud a:nth-child(9n){background-color: #4A4A4A;}.tagcloud a:nth-child(9n+1){background-color: #428BCA;}.tagcloud a:nth-child(9n+2){background-color: #5CB85C;}.tagcloud a:nth-child(9n+3){background-color: #D9534F;}.tagcloud a:nth-child(9n+4){background-color: #567E95;}.tagcloud a:nth-child(9n+5){background-color: #B433FF;}.tagcloud a:nth-child(9n+6){background-color: #00ABA9;}.tagcloud a:nth-child(9n+7){background-color: #B37333;}.tagcloud a:nth-child(9n+8){background-color: #FF6600;}.tagcloud a{opacity: 0.80;filter:alpha(opacity=80);color: #fff;background-color: #428BCA;display: inline-block;margin: 0 5px 5px 0;padding: 3px 6px;/*line-height: 21px*/line-height: normal;border-radius: 3px;}.tagcloud a:hover{opacity: 1;filter:alpha(opacity=100);transition: transform .4s;transform: scale(1.1);}